Product and Checkout URLs
Depending on the type of checkout you use, there are various URLs to access it.
- Web Checkouts: Use hyperlinks to send customers from your website, social media, or messaging to your checkout. The hyperlink can direct customers to the product catalog, or a specific product page.
- Popup Checkouts: Each popup checkout lives in a secure iframe on your webpage. These use a JavaScript snippet that contains your URL to load when the webpage loads.
Each store receives a unique subdomain when you create it. The subdomain is not editable.
Access Web Checkout URLs
- Navigate to Checkouts > Web Checkouts. Click Links on the appropriate checkout.
- Click the URL you would like to access or use:
- Live Homepage: Customer-facing product catalog. FastSpring processes live transactions from your customers on this page.
- Test Homepage: Test version of your product catalog. You can make test orders from this page.
- Live Product Page: Customer-facing product details page. Customers can purchase the product from this page; FastSpring will send them the configured fulfillments.
- Test Product Page: Test version of your product details page. You can make test orders from this page.
- Cart Page: Custom orders that you have configured.
Access Popup Checkout URLs
Although you cannot directly link to a popup checkout with a hyperlink, each popup checkout contains a URL.
- Navigate to Checkouts > Popup Checkouts.
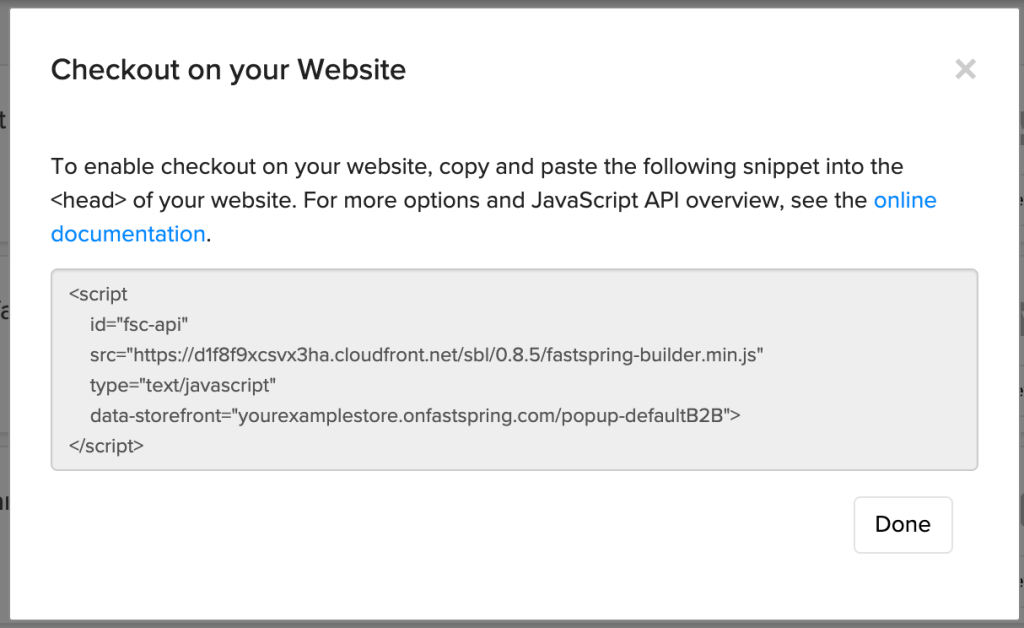
- On the applicable popup checkout, click Place on your Website. The Checkout on your Website dialog appears.
- The URL is located within the quotation marks following data storefront=.

To access the test version of the popup checkout, type .test between the base URL and .onfastspring.com.
Access Product Page URLs
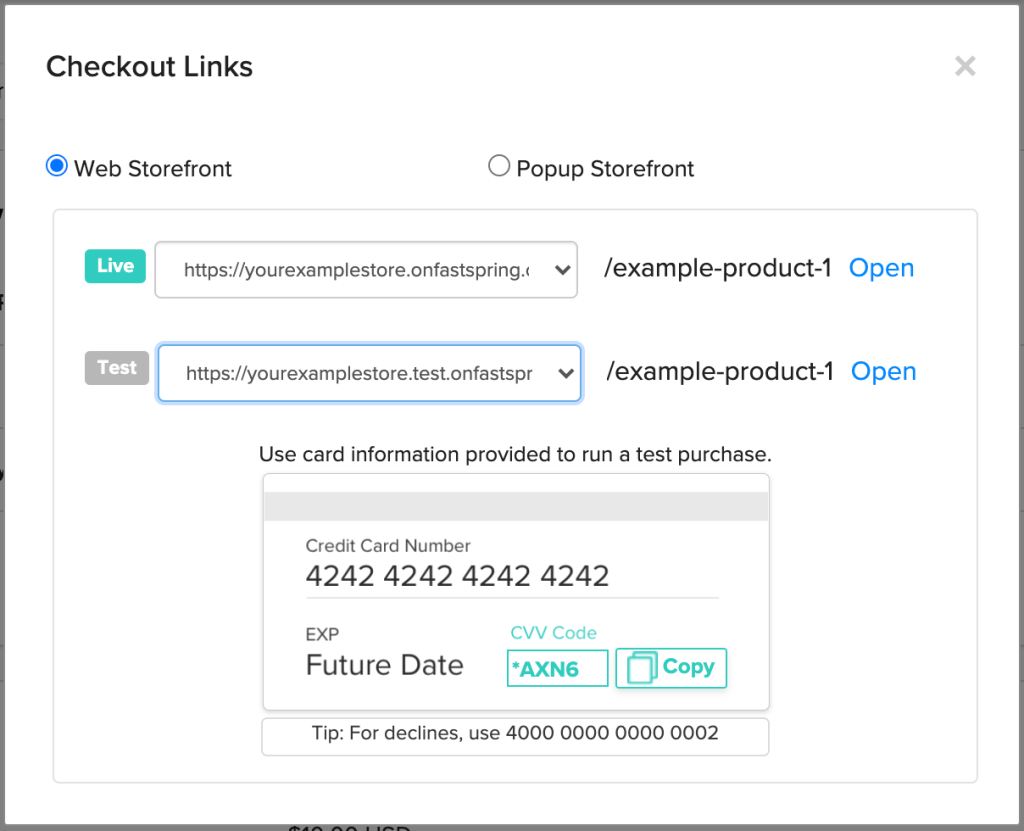
- Navigate to the details page of the product, bundle, or subscription that you would like to link to.
- Click Checkout Links at the top, right corner of the page. A popup appears.
- Select the radio button for the associated type of checkout.

Link to Your Checkouts with the API
- POST order details to the /sessions endpoint to generate a session URL. The API responds with a session ID.
- Append the session ID to the checkout URL. For example:
https://acme.onfastspring.com/session/{session id}
Link to Your Checkouts with the Store Builder Library
Call the Store Builder Library’s (SBL) checkout session to access the checkout URL. The SBL will load the specified session in the checkout.
Updated about 1 month ago