
FastSpring's Embedded Payment Management Library (EPML) is a JavaScript library that you can use to embed same-page subscription payment management (adding, updating, deleting payment methods) on your website, allowing your customers to manage their subscription payment methods directly in your site instead of having to visit the FastSpring Account Management Portal.
The EPML communicates with your FastSpring Store to display the payment methods associated with a customer’s individual subscription and initiate updates required by the customer.
PrerequisitesTo successfully embed the Payment Management Component, you will need:
- Access to your customers’ account ID. See the Accounts API documentation to create the account management portal link using the account ID: Get authenticated account management URL
- Access to the subscription information associated with your customer. You can get this via the subscription APIs, or via the subscriptions webhooks.
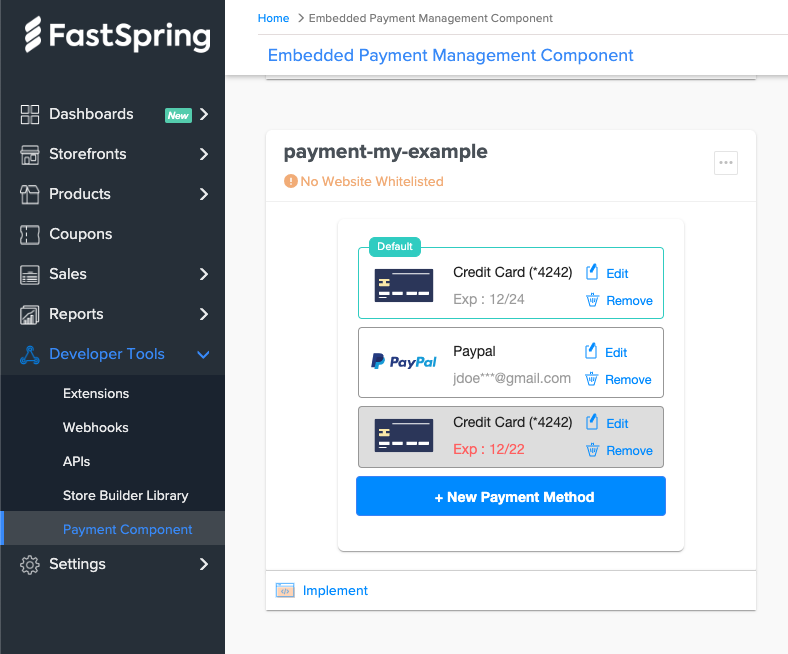
- Navigate to Developer Tools > Payment Component on the FastSpring App to create an embedded payment management component.
- On the applicable component, click the Implement button. You will be directed to the Implementation page.

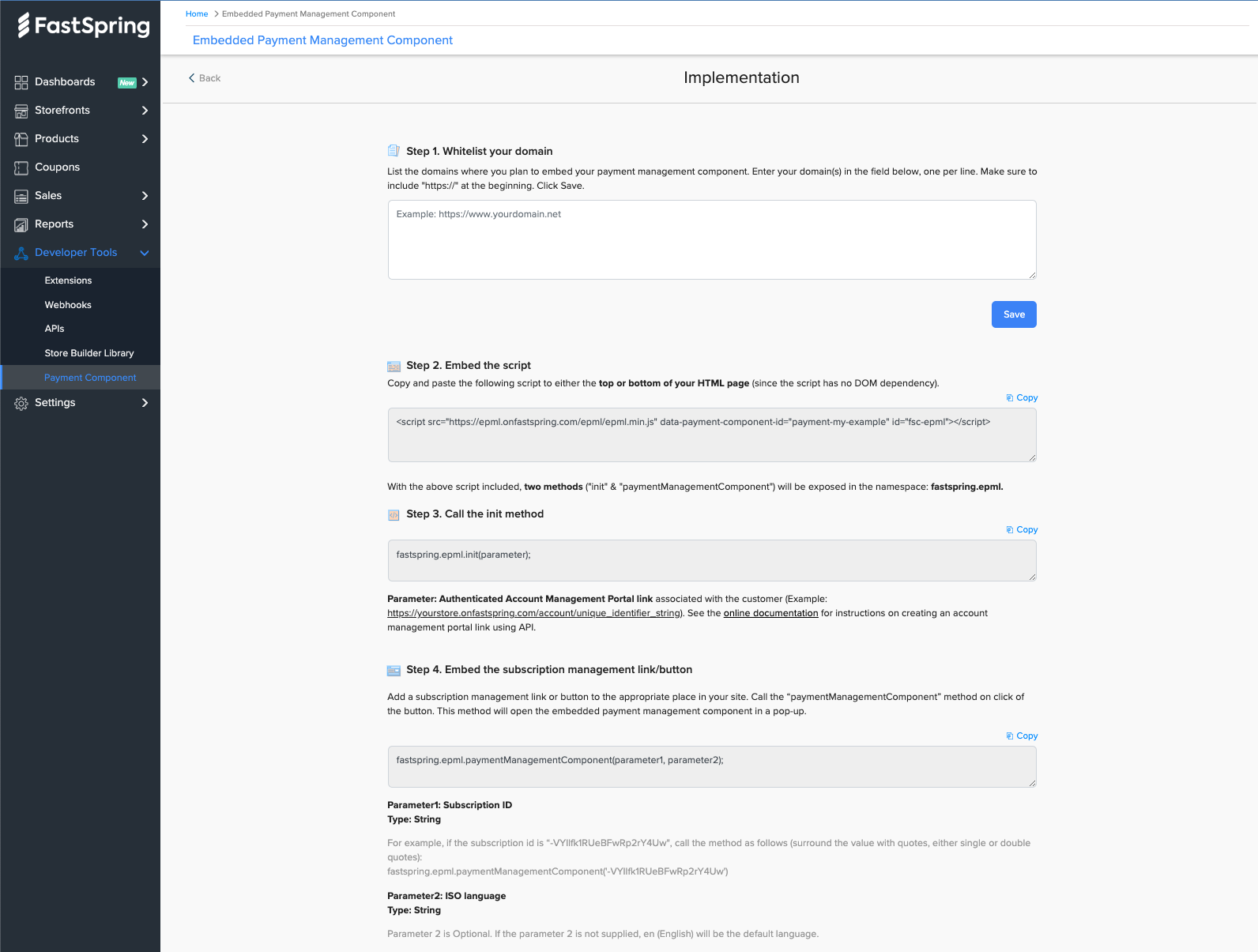
- Follow the 4 implementation steps to embed the payment management component on your site.

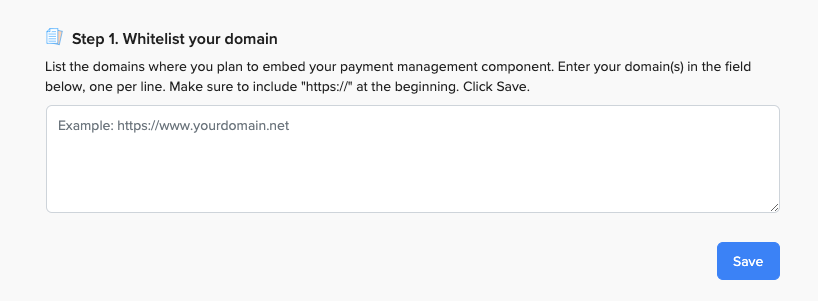
Step 1: Whitelist Your Domains
List the domains where you plan to embed your payment management component. Make sure to include "https://" at the beginning. Click Save.

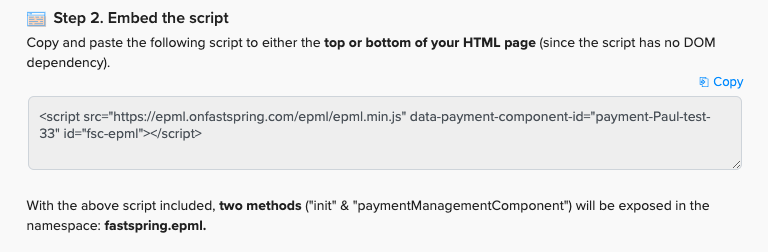
Step 2: Embed the Script
Copy the script provided on the Implementation page. The script will look as follows and will contain the Payment Component ID as a parameter:’
<script src="https://epml.onfastspring.com/epml/epml.min.js" data-payment-component-id="payment-my-example" id="fsc-epml"></script>With the above script, two methods ("init" & "paymentManagementComponent") will be exposed in the namespace: fastspring.epml.

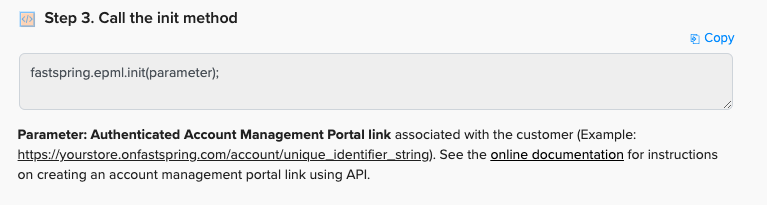
Step 3: Call the init method
Call the init method after the inclusion of the above script as follows:
<script src="https://epml.onfastspring.com/epml/epml.min.js" data-payment-component-id="payment-my-example" id="fsc-epml"/>
<script>
fastspring.epml.init(parameter);
</script>The parameter in the init method is the Authenticated Account Management Portal link associated with the customer (Example: https://yourstore.onfastspring.com/account/unique_identifier_string).
See Get authenticated account management URL) for instructions on creating an Account Management Portal link using API.

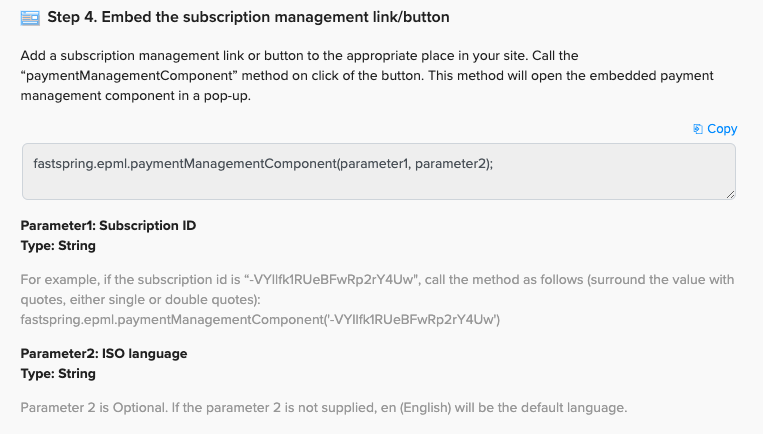
Step 4: Embed the subscription management link/button
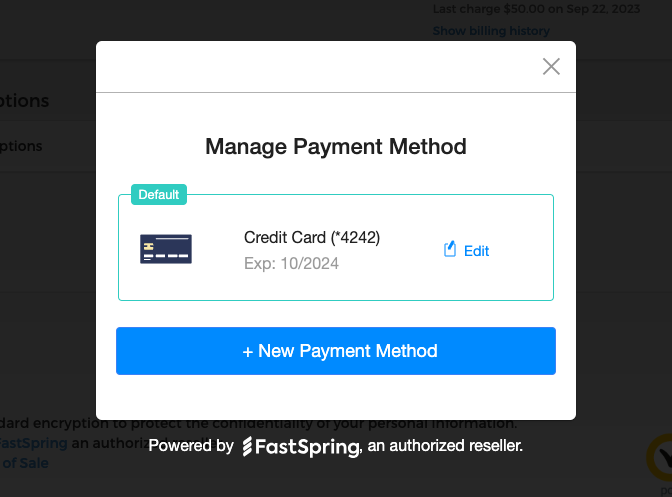
Add a subscription management link or button to the appropriate place in your site. Call the below “paymentManagementComponent” method on click of the link/button. This method will open the embedded payment management component in a pop-up.
fastspring.epml.paymentManagementComponent(parameter1, parameter2);There are two parameters in the “paymentManagementComponent” method:
Parameter1:
- Parameter1 is the Subscription ID.
Type: String.
Example: If the subscription id is “-VYIlfk1RUeBFwRp2rY4Uw", call the method as follows (surround the value with quotes, either single or double quotes): fastspring.epml.paymentManagementComponent('-VYIlfk1RUeBFwRp2rY4Uw'). - Parameter2:
Parameter2 is the ISO language.
Type: String.
Parameter 2 is Optional. If parameter2 is not supplied, en (English) will be the default language.
See the online documentation to view all languages that FastSpring supports.

Troubleshooting FAQs
- My embedded payment management component isn’t loading on my website. What should I do?
Take a look on the Implementation page of the component and make sure that you have whitelisted your website. When whitelisting a website, make sure to include "https://" at the beginning.
- The embedded payment management component only works for some subscriptions, but not for others. Why?
The embedded component will only work for subscriptions that already have payment methods saved to them (auto-renew subscriptions). If your customer has a manual subscription (no payment method saved) then they will first have to opt into saving their payment method to the subscription when they renew it in order for the component to load.
- I’ve checked the subscription and it does have a payment method saved to it. The component is still not loading.
Make sure that the subscription ID in the component matches the subscription loaded on the page.